For your mobile app development project, there are three primary types of mobile apps to consider: web, native, and hybrid. Each of the three development approaches has its own set of benefits, but which one is best for your project?
This decision may make or break the effectiveness of your mobile strategy, depending on your company objectives and overall product goals. There are several aspects to consider when deciding whether to design your mobile app as a web, native, or hybrid app. This comparison post will look at all three approaches, and we’ve provided an infographic at the bottom of the page that outlines the benefits and drawbacks of each approach.
Web App Development
What distinguishes web applications from websites? Web applications compress website content to enhance functioning since websites often give more information than a web app can display. A web app runs on browsers such as Chrome, Safari, or Firefox, and unlike native mobile apps, it does not require downloading from an app store. In addition, web applications do not take up space on the user’s smartphone.
If you want to provide mobile-friendly information to a large number of people, a web app could be the way to go. Web applications are a low-cost approach to getting your product into the hands of a large number of people. Keep in mind that customers have extremely high expectations for user experience and functionality, which online apps can’t always meet. Performance and usability concerns, such as load times, small graphics, and network availability, can quickly irritate users. These are the common concerns from App developers in Orange County about online apps.
How Do You Develop A Web App?
Web applications are often created with JavaScript, CSS, and HTML5 and run in a web browser. Developers do not have access to a software development kit, but they do have access to templates. If you decide to create a web app, the process may be simple and quick. Web applications, on the other hand, are frequently simplistic and lack the functionality that a native app may provide.
What Are Progressive Web Apps, and How Do They Work?
PWAs (progressive web applications) are a cross between web pages and native apps. In general, web applications lack native app features such as delivering push notifications and functioning offline. Browsers and web apps, on the other hand, are advancing. PWAs may now make use of functionalities that are comparable to those found in native applications. The following are some of the new features:
Sending push notifications
Access to device hardware, such as vibration
Touch gestures have been improved.
Despite these advancements, PWAs are still limited to Google Chrome. This implies that iOS users will not be able to utilize this sort of web app. Excluding iOS consumers, depending on your company goals and monetization approach, might be a significant disadvantage, as iOS users spend the most money on applications and in-app purchases, and this is the biggest concern that iOS App developers in Orange County are currently facing.
Benefits of Web Apps
Because they share a common code base across many mobile devices, web applications are comparatively simple to maintain.
Web applications may be created for any platform as long as it has a web browser that can run them.
Web applications are less expensive to develop than native apps.
Web applications aren’t bound by normal operating system protocols and aren’t subject to app store approval; they can be launched at any time and in any format.
Web app updates do not require the usage of an app store, so the user does not have to handle updates manually. When a user starts a web app, the most recent version is always loaded.
Drawbacks of Web Apps
- When it comes to using device capabilities and technology, web applications have a considerably restricted scope.
- A web app requires the use of a browser. To utilize a web app, users must go through extra steps, such as looking for the website or putting in a URL. Forth any case, putting in extra effort makes the user experience more difficult.
- Users interact with different web browsers, making it more difficult to collect use patterns and performance indicators for creating a product roadmap.
- Because online applications aren’t featured in the app store, they have low discoverability unless they’re well-marketed.
- In comparison to native apps, web apps are slower and less responsive.
- In comparison to native applications, web apps are less engaging and intuitive.
- Web applications provide fewer chances for branding. An app store listing is a great way to communicate an app’s unique value proposition.
Development of Native Apps
The most frequent type of app is native mobile applications. They’re designed for certain platforms and written in platforms-friendly languages. For native iOS apps, for example, Swift and Objective-C, and Java or Kotlin for native Android apps. Native apps are also developed utilizing the operating system’s own Integrated Development Environment (IDE).
Apple and Google both offer their own set of development tools, UI components, and SDKs to app developers. The majority of businesses will engage in native mobile app development due to the numerous advantages it provides over other types of apps.
The Benefits of Native Apps
- Native apps outperform the other two development methods.
- App stores and the entire app marketplace provide comprehensive support for native apps. Discoverability is improved through distribution in app stores.
- In terms of user input and output, native apps are more engaging, intuitive, and perform more smoothly.
- Native development gives programmers access to the whole feature set of the operating system they’ve chosen.
- Native apps provide a considerably greater user experience than online or hybrid apps. Because each mobile operating system has its own set of UI principles and standards, the flow appears more natural to the user.
- An operating system must approve a native app in order to ensure quality, security, and device compatibility.
Drawbacks of Native Apps
- Native apps employ challenging programming languages that necessitate the participation of skilled programmers.
- Native apps are more expensive to develop at the beginning than online or hybrid apps.
- For basic applications, native apps are not the best solution.
While native mobile app development may be more expensive at first than alternative solutions, it will save money in the long run. Native apps may provide users with a more personalized product by providing a better user experience, improved performance, and accessibility. Native apps’ various benefits will lead to increased conversion rates and long-term client loyalty.
Is There an Alternative Development Path?
You have to develop different apps for each operating system with native app development; however, developers now have new programming technologies. Xamarin and React Native, in particular, are frequently considered different types of native app development.
App Development with Xamarin
Using C#, Xamarin allows developers to create a single program that runs on several platforms. Developers may utilize Xamarin tools to develop native iOS, Android, and Windows apps with native user interfaces and share code between platforms thanks to the C#-shared codebase.
App development with React Native.
With React Native, developers can create native iOS and Android apps with a single codebase. React Native allows developers to develop a mobile app that is equivalent to one created using Objective-C or Java. React Native, on the other hand, is made up of JavaScript and React.
The word “native” in mobile app development refers to an environment that which Apple or Google, for example, choose to create apps for their own operating systems. The technology behind Xamarin and React Native is quite sophisticated, and it may be characterized as either native or hybrid. Xamarin is a hybrid development platform that allows you to create native Android, iOS, and Windows apps in C# using either Visual Studio or Xamarin Studio. It also uses the C# codebase, IDE, language, and APIs to develop hybrid apps for many operating platforms. Many people, including App developers in Orange County, consider hybrid development since there is another layer between the code and the platform.
Hybrid App Development
Hybrid applications are cross-platform and act similarly to native apps. A hybrid app is a cross between a native and a web application. Although it may be loaded on a device like a native app, this sort of software is essentially a web app. These apps run in a web view and are constructed with HTML, CSS, or JavaScript.
Hybrid app development is simply a web app with native functionality added on top of it. When you use a wrapper to function as a bridge across platforms, you can include native features. There are two parts to a hybrid app:
- The backend codes. HTML, CSS, and JavaScript are used to create hybrid code.
- A native shell. This shell is downloadable and uses a web view to load the code.
Benefits of Hybrid App Development
- Hybrid applications, unlike web apps, do not require the use of a web browser.
- Hybrid apps have access to the internal APIs and hardware of a device.
- For hybrid apps, just one codebase is required.
Drawbacks of Hybrid App Development
- Native apps are substantially faster than hybrid ones.
- You must rely on a third-party platform to deploy the app’s wrapper while developing a hybrid app.
- The more customization the app demands, the less likely it is to be developed as a hybrid app, which costs more money than native app development.
Bug fixing is more challenging with hybrid app development since you have to deal with issues that arise from both native and hybrid systems. Because hybrid apps are loaded in a web view, performance is also an issue. Because you can’t tailor a hybrid software based on the platform, the user experience frequently suffers.
Hybrid apps have a big disadvantage in terms of customizability. You’re moving closer to a native solution the more customization you perform. If you value customization, the native approach to development will be more advantageous. In fact, the more customization you require in your hybrid program, the more expensive it will be, making a native solution the most cost-effective option.
Which Approach Is Best: Web, Native, or Hybrid?
Your business objectives should guide your decision on whether to design a web, native, or hybrid app. You should think about the following things before getting started with development:
How quickly do you require the app?
The quality of user experience that you want your app to provide
The number of features you’ll need for your app to function.
Above all, every method you use should be quick, responsive, and dependable. It’s critical to stay up with evolving consumer needs as they demand more from mobile experiences. Whatever app you choose to create, keep the following in mind:
- Your API infrastructure should be able to access your content and services with confidence and ease.
- A mobile app should not be a carbon copy of your website; rather, it should be a natural extension of your brand.
- Always be aware of your users’ expectations and actions, and make adjustments when market conditions change.
Finally, working with an app development firm that specializes in platform-specific design and development is critical. Like those App developers in Orange County who are knowledgeable about this matter. They can give you insights and expert advice to which approach you should choose based on what you want your app to perform.
Should the cost of development determine your approach?
To summarize, cost should not be the primary factor in deciding on an approach. The user experience should be the most important consideration when deciding whether to develop a web, native, or hybrid app.
While hybrid apps may have cheaper upfront expenses, they are more prone to problems, which can cost you more money in the long run. Not to mention the loss of disgruntled customers due to a poor user experience. Bugs become a major worry for hybrid app development when dealing with the most recent features provided for a certain operating system. This has financial implications and may cause the development timetable to be extended.
Similarly, while web applications are less expensive than native apps, they may not match user expectations for experience, depending on your company goals and necessary features.
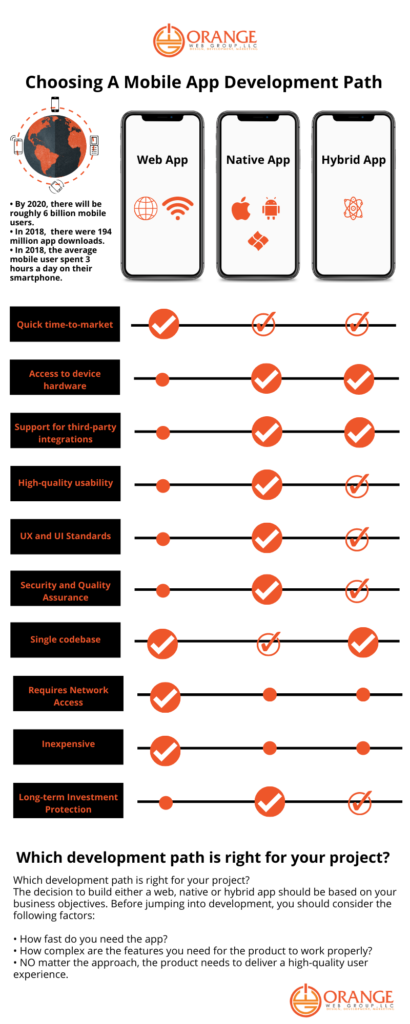
Infographic: Web vs. Native vs. Hybrid
The debate over which app type is ideal is still continuing today, as the distinctions between the three methods become increasingly blurred. While the debate over how to separate the three mobile applications continues, it’s vital to remember that the approach you adopt should be based on what you want your app to perform, not on the technology. If you take a strategy that prevents your app from utilizing device features, for example, you’ll waste a lot of time and money when it comes time to add features.
Business considerations, app requirements, developer skills, and timeframes all influence the decision between web, native, and hybrid development. The bottom line is that each type of app provides a unique experience, and it’s critical to understand the benefits and drawbacks of each before diving into production.
Top-rated App developers in Orange County
Looking for an experienced and one of the best Local App developers in Orange County?
Orange Web Group, LLC is a premier Mobile App Development company with years of expertise in bringing new ideas to life through mobile applications.
With applications from Top-rated App developers and iOS App Developers in Orange County, you can seamlessly connect with your target audience. Contact us for a Free Quote!