

The full accessibility suite
The World’s Most Robust Accessibility Interface
Our ADA Widget’s interface allows users to personally adjust your website’s design and UI to their individual needs or disability without affecting other site visitors.


A personalized accessibility experience
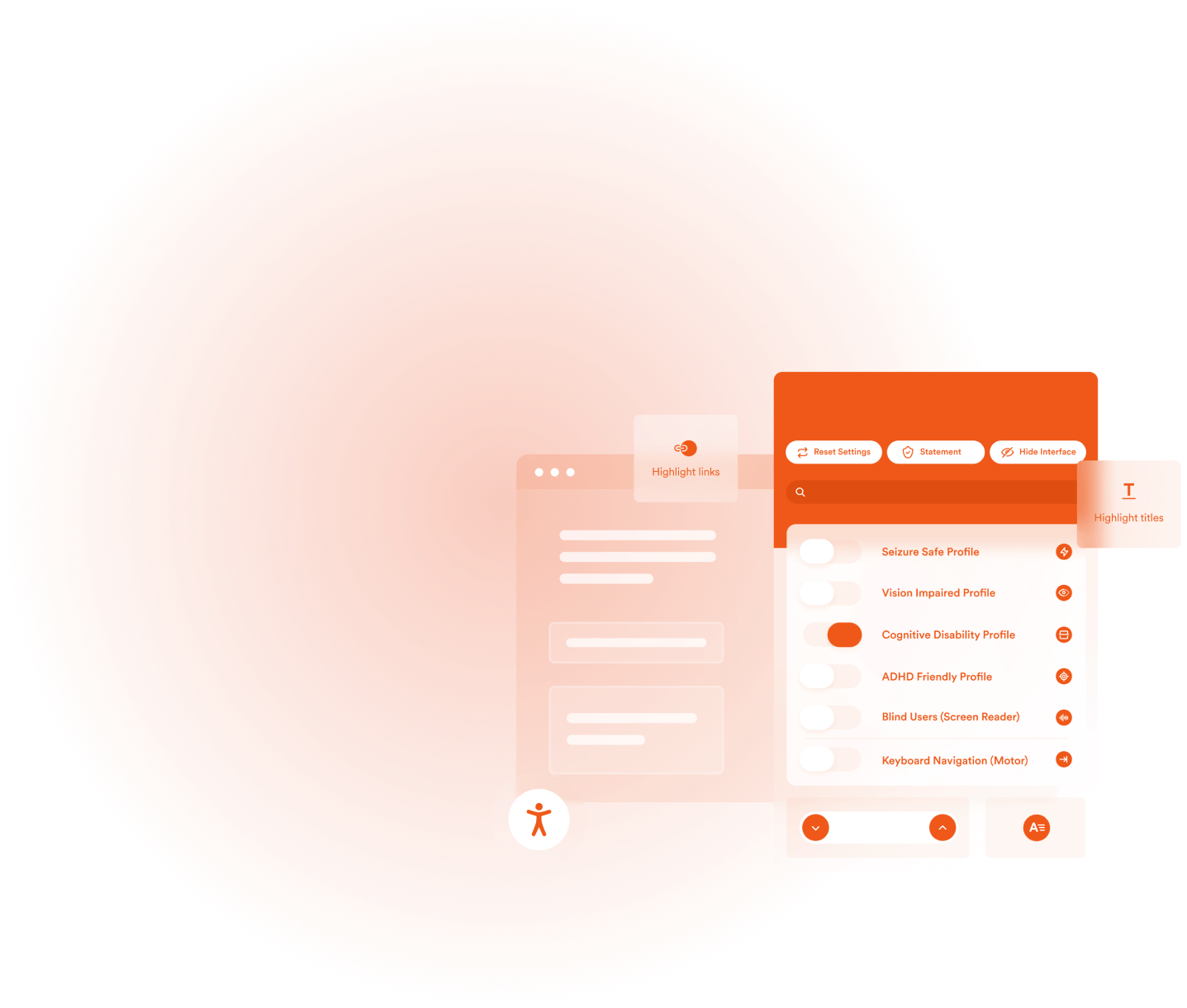
How does the accessibility interface work
The interface is designed to address accessibility requirements relating to the UI, design, and readability of your website by enabling users to modify your site’s design to meet their individual needs.
Users can choose a disability profile like “Vision Impaired Profile” and simultaneously activate all relevant adjustments. Alternatively, or in addition to the profiles, users can enable singular adjustments like increasing font sizes, change color contrasts, stop animations, and more.
Key interface features
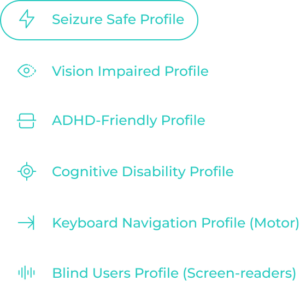
Going beyond the requirements
The interface offers many additional adjustments for a truly comprehensive accessibility experience for your users

For Epilepsy
Instantly freeze all animations, gifs, and flashing images

For Vision Impairments
Enhance the content’s foreground and background color contrasts

For Cognitive Disorders
Puts a webpage in a text only, reading-focused mode

For Motor Impairments
Enables users to reach any page with a single keyboard selection
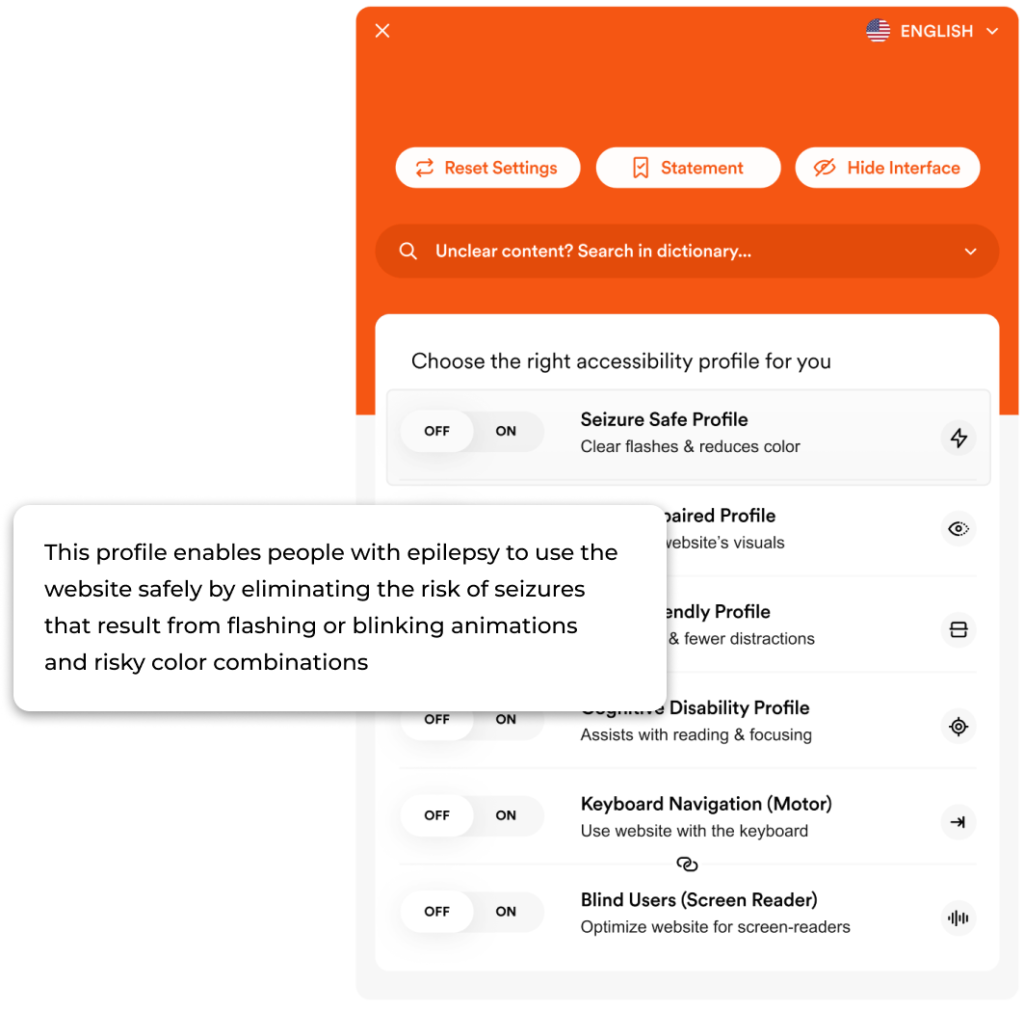
The modern approach to accessibility
Accessibility Profiles – creating a
tailor-made accessible experience
The Accessibility Profiles bundle together common accessibility combinations that address the characteristics of a specific disability. All the user has to do is choose the right one for them.



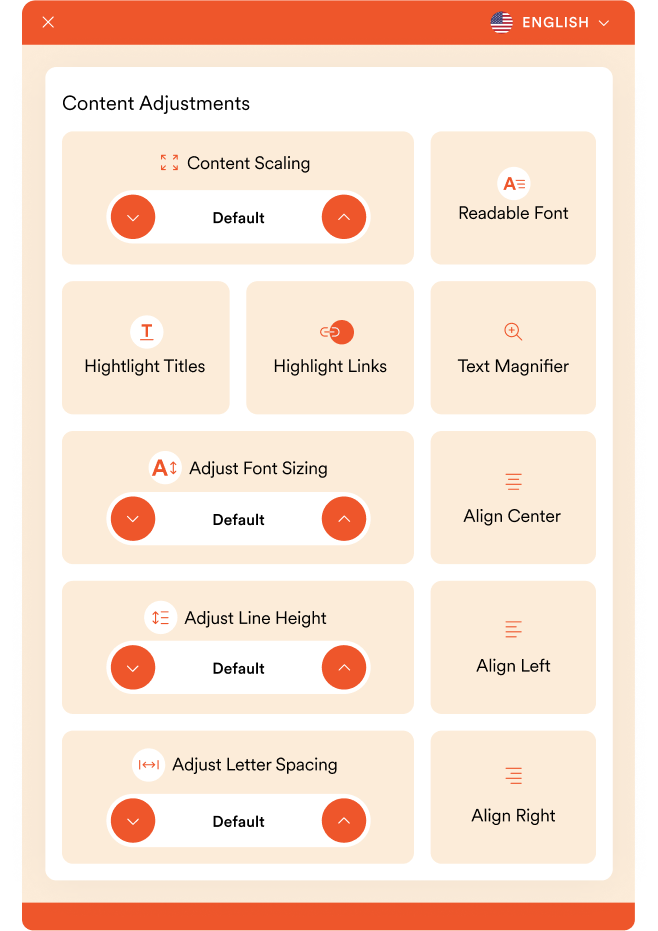
A readable experience
Content Adjustments
This section enables users to adjust how your site’s content is displayed, making it as readable as possible to someone with a particular disability. Users with vision impairments, like blurred vision or aging sight, utilize these adjustments to customize your website’s content to their specific needs.

A visually pleasing experience
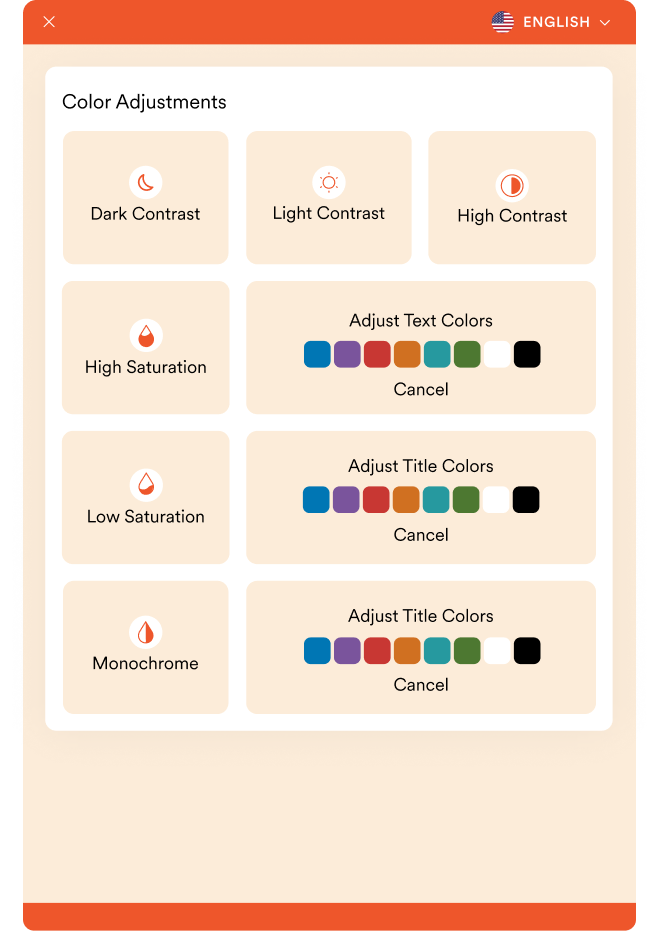
Display Adjustments
This section adjusts colors and contrast. People with various degrees of color blindness or visual impairments may not see your content well enough, while light-sensitive users may not be able to surf websites with white backgrounds.
Section adjustments: High Contrast, High Saturation, Low Saturation, Dark Contrast, Light Contrast, Monochrome, Text Colorization, Title Colorization, and Background Colorization.

For easy orientation
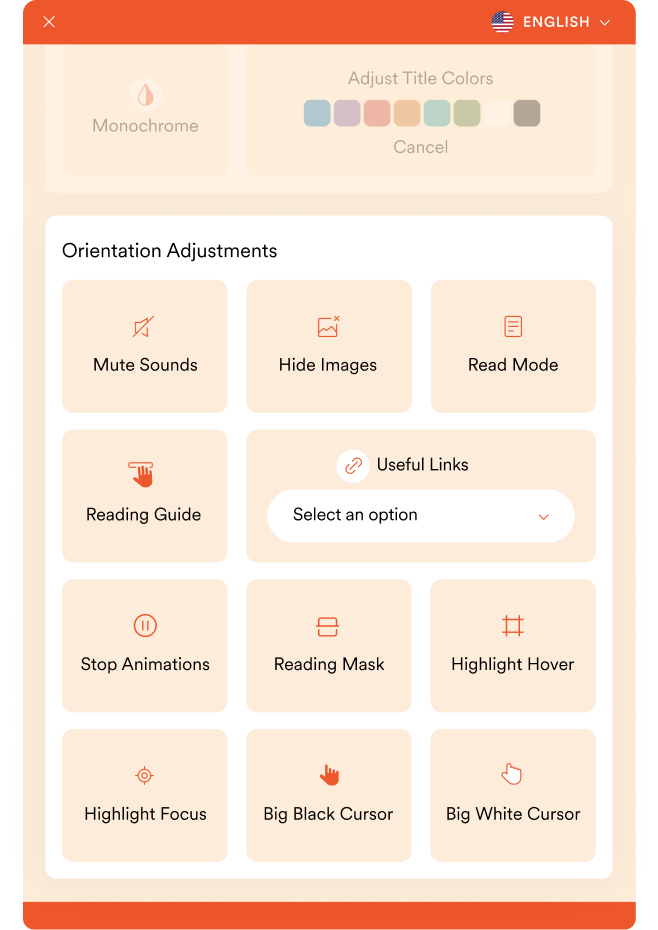
Orientation Adjustments
This interface section offers adjustments designed to enable people with vision impairments, cognitive disabilities, or motor impairments to better orient on your website. This is achieved by providing them with shortcuts and guiding elements and by reducing distractions and noise.
Section adjustments: Hide Images, Mute Sounds, Useful Links, ReadMode, Reading Guide, Reading Mask, Highlight Focus, Highlight Hover, Big White Cursor, and Big Black Cursor.
The complete accessibility suite
ADAWidget adjustments list
ADAWidget provides dozens, if not hundreds, of adjustments that are designed to achieve and go beyond WCAG 2.1 AA conformance
Full accessibility of hidden elements
ALT tag creation using image recognition technology
Full adjustment to screen readers, including role building
Forms accessibility, including label matching and error handling
Full adjustment to keyboard navigation
Advanced keyboard navigation using letter shortcuts
Expression, slang, and phrases built-in dictionary
Built-in accessibility statement
Built-in accessible user guide
Adjust font sizes and content scaling
20 built-in languages in the interface
Dynamic content accessibility (Ajax, Angular, React, Vue…)
Built-in feedback form
Links and clickable element accessibility
Font replacement to more readable fonts
Virtual keyboard for motor impairments
Modify text spacing and alignments
Accessibility of titles and paragraphs
Quick skip to the main content and other areas
Quick navigation for those with motor impairments and blind users
Emphasis focuses on keyboard navigation or mouse hovering
Icon and buttons accessibility
Align content to the left, right, center, or justified
Align content to the left, right, center, or justified
Complete tables accessibility
Keyboard navigation, including dropdowns and popups
Change cursor to big black or big white
Control of interface size and position
Control over title, text, and background colors
Contrast alteration: lighten, darken, inverse, or grayscale
Display and emphasize image descriptions
Hide images and background images (distracting elements)
Animations halt, including GIFs, Videos, CSS, and more
Muted mode (for people with hearing devices)
Accessible printing mode
